Level Up Your Design Game! 10 UI/UX Tips For A Winning App/Website In 2024

Level Up Your Design Game! 10 UI/UX Tips For A Winning App/Website In 2024
-
By Paramjit Singh
-
20th January 2024
They say don’t judge a book by its cover. Yet, that’s different when it comes to designing a website. Your website design can make or break your first impression. If you’re building a cluttered website with a baffling number of buttons, it could deteriorate the user’s experience. Similarly, adding too many elements can be confusing, thus hampering a seamless user experience.
This is why understanding the art of UI/UX is vital. 80% of people agree to pay extra for a better use experience. This number is evidence of the fact that a seamless user experience can enhance your customer base. Whether it’s a website or mobile app, acing UI/UX should be the goal. This is why we have shared a list of best practices in UI/UX design.
What is meant by User Interface (UI)?
User Interface (UI) refers to a complete digital visualization a user experiences when he visits a website/mobile application. It is the process of building user-friendly, aesthetic, and easy-to-navigate interfaces for apps or websites. Everything that a user interacts with on a website is a part of the UI. For example, if a user taps on a ‘Search’ icon on a website and begins to type, it is a form of User Interface (UI).
There are different types of user interfaces, such as:
- Graphic-User Interface (GUI)
- Command-Line Interface (CLI)
- Touch User Interface
- Natural Language (NL) User Interface
What is meant by User Experience (UX)?
The User Experience (UX) design focuses on the overall feel of a product or website. It is a process of designing visual designs, user interfaces, user testing, and problem-solving. In other words, a UX designer caters to the customers’ needs. For instance, if a user anticipates viewing blogs from a specific niche, a UX designer creates a particular niche.
The UX captures the user intent whereas the UI focuses on enhancing a website’s visual appeal and seamless navigation.
Why is UI/UX Design Important?
Following UX design best practices is imperative when building a customer-centric website or app. You can enhance user retention when your website or mobile app is responsive, efficient, and intuitive. When the user experience is exceptional, the user is compelled to convert. This is why UX design tips are valuable for an online business’s success.
Combining best practices in UI/UX design and user targeting can contribute to a successful business. Understanding the importance of UI/UX design can help you stay ahead of the curve through the following advantages:
- Enhanced user retention
When an application abides by mobile UX design best practices, the user empathizes with the content better. It is one of the best ways to seize a user’s attention. After all, enhanced user retention leads to increased ROI.
- Customer conversion
Navigating through the website with ease is one of the positive indicators of following UX design best practices. When a user can quickly locate all the services without any fuss, the conversion rate is bound to shoot up.
- Better NPS
Enhanced customer satisfaction means a better Net Promoter Score (NPS) for your company. NPS is a great way to estimate customer satisfaction and loyalty, which can further help gauge a company’s success. Investing in customer-centric UI/UX services can be a significant game-changer for your business.
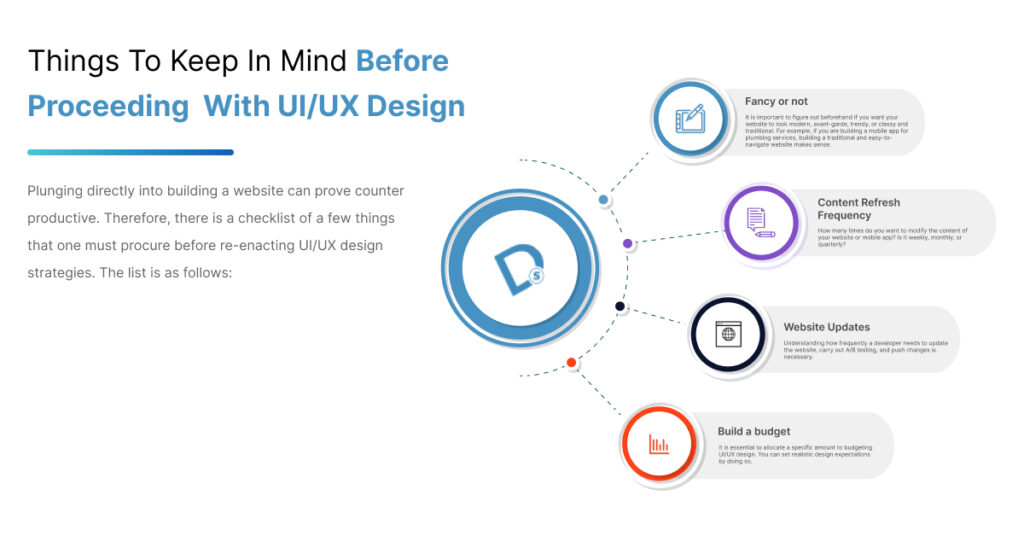
Things to keep in mind before proceeding with UI/UX Design
Plunging directly into building a website can prove counter-productive. Therefore, there is a checklist of a few things that one must procure before re-enacting UI/UX design strategies. The list is as follows:

- Fancy or not?
It is important to figure out beforehand if you want your website to look modern, avant-garde, trendy, or classy and traditional. For example, if you are building a mobile app for plumbing services, building a traditional and easy-to-navigate website makes sense.
- Content refresh frequency
How many times do you want to modify the content of your website or mobile app? Is it weekly, monthly, or quarterly?
- Website updates
Understanding how frequently a developer needs to update the website, carry out A/B testing, and push changes is necessary.
- Build a budget
It is essential to allocate a specific amount to budgeting UI/UX design. You can set realistic design expectations by doing so.
Best Practices in UI/UX Design
The wait is finally over! Now that you know what things you need to keep in mind, we can go over the best practices in UI/UX design.
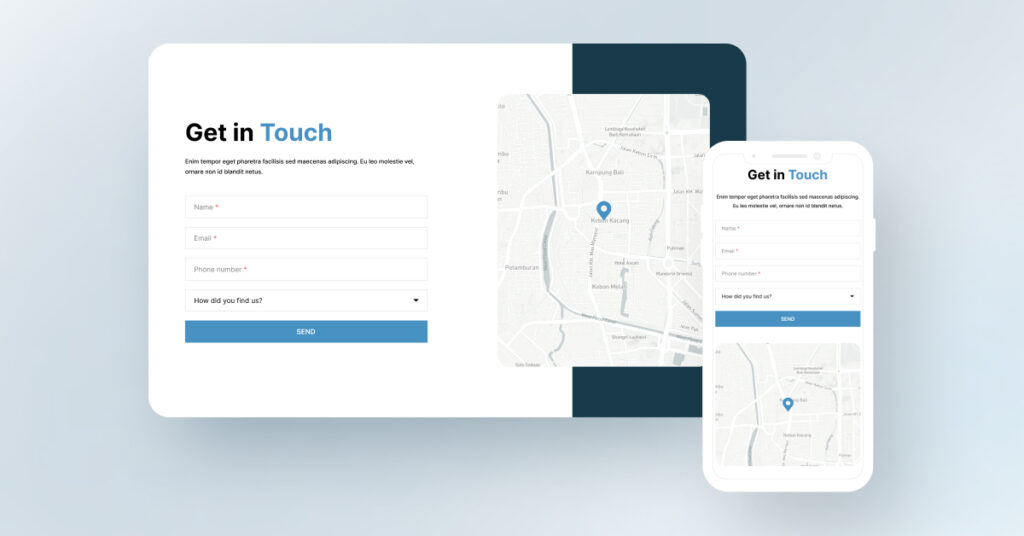
- Form Design UX Best Practices
Here are some of the best UX design tips to build a highly-responsive website:
A. Fixed alignment
One of the best UI/UX design practices is working on the alignment of forms. It enhances user-readability and navigation. Make sure that the state is created in a single line. Focus on building a scroll-down form rather than a horizontally-expanded form.
B. Autosuggestions
Adding the auto-correct and autofill options are some of the best UX design tips. This method prompts the user to fill out the form till the end. For example, if a user makes a typo in writing a city’s name, it must be auto-corrected.
C. Keep it to the point
Refrain from beating around the bush by making the form shorter. Keep things crisp by keeping them to the point. When asking a user to join your service, a form with prompts like Name, Email, and Phone Number is ready.

D. Clear CTA
It is crucial to add a clear and crisp Call-to-Action (CTA). This allows the user to comprehend the purpose of the form. For instance, a massive difference exists between ‘Join Now’ and ‘Sign Up’. These two phrases cannot be used interchangeably. Join now refers to joining a group/community, whereas sign-up is suitable for a subscription-based service.
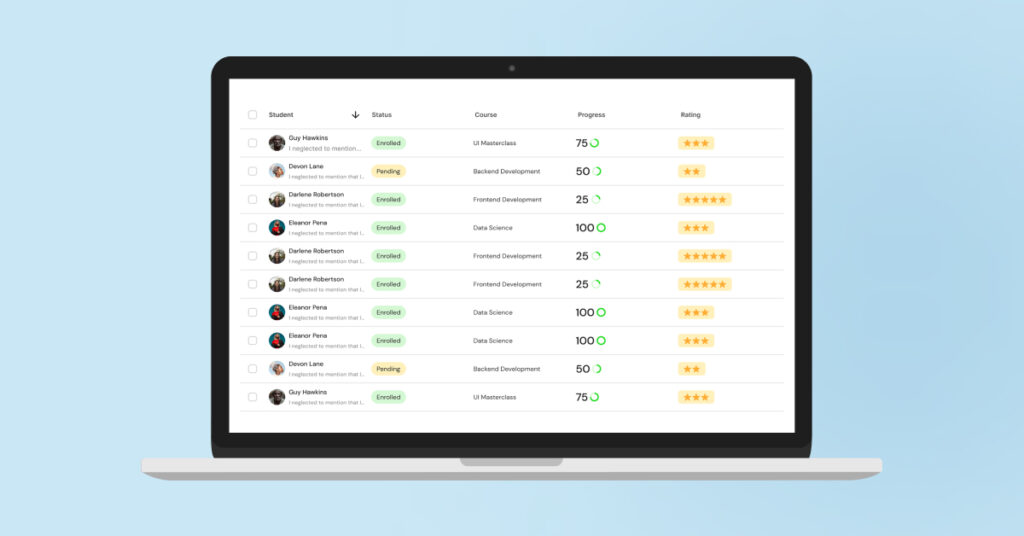
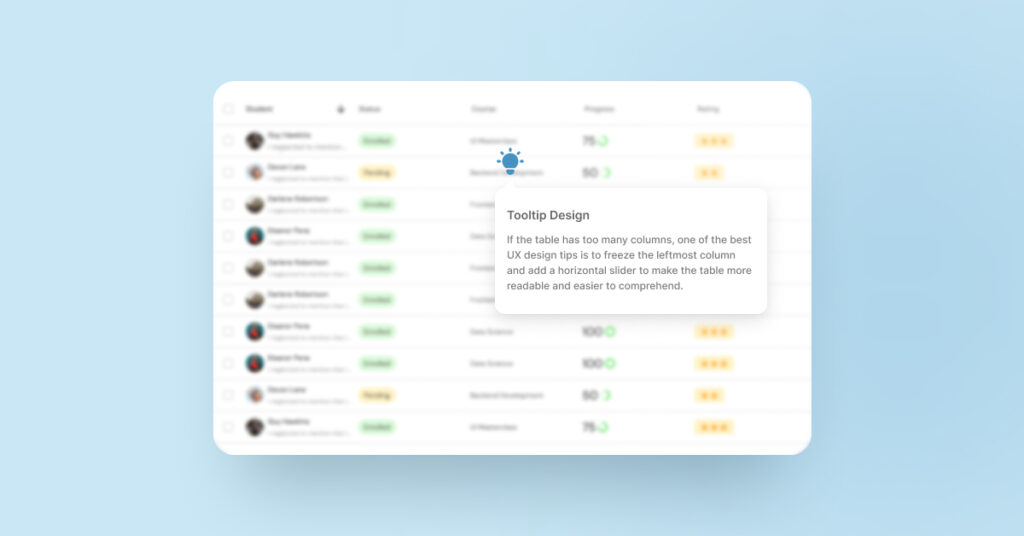
2. Table UX Design Best Practices

When designing a table for a website or mobile app, the following recipe must be followed:
A. Prioritize table readability:
The Table that you create must be user-friendly. The rows and columns must be separated equally. Ensure that the columns with essential information are kept on the left side of the table. The headings of the table must be appropriately highlighted.
B. Make it interactive:
The UI table must be interactive and easy to navigate. It is crucial to add in-line filters for every row. A user must be able to sort the data and search the keywords easily through an option.
C. Numbers:
Make sure that the quantitative entities in the table such as marks, volume, weight, etc. are placed on the right side of the table. The format of a UI table must be the variable name on the left, followed by the number on the right.

D. Adjustable display density:
It is necessary to add an element of flexible display density to a table. This practice elevates user attention and readability. The table densities must also be optimized for mobile phones. You can play among the following three densities:
- Condensed: 40px
- Regular: 48px
- Relaxed: 56px
3. Button UX Design Best Practices
Buttons are the most crucial and practical elements of a website. They’re most popularly used in a landing page to prompt user action, such as making a purchase, joining a community, signing up for a newsletter, etc.
One must follow the below-mentioned web/mobile UX design best practices to ensure a responsive website/app:
A. Button characteristics:
It is a crucial practice to optimize button size, shape, and color for a satisfactory user experience.
- Button size:
The recommended button sizes for iOS and Android smartphones are as follows:
- iPhone: 44×44 pixels
- Android: 48×48 pixels
To conclude, the size of a button can vary from 42 pixels to 72 pixels for a website.
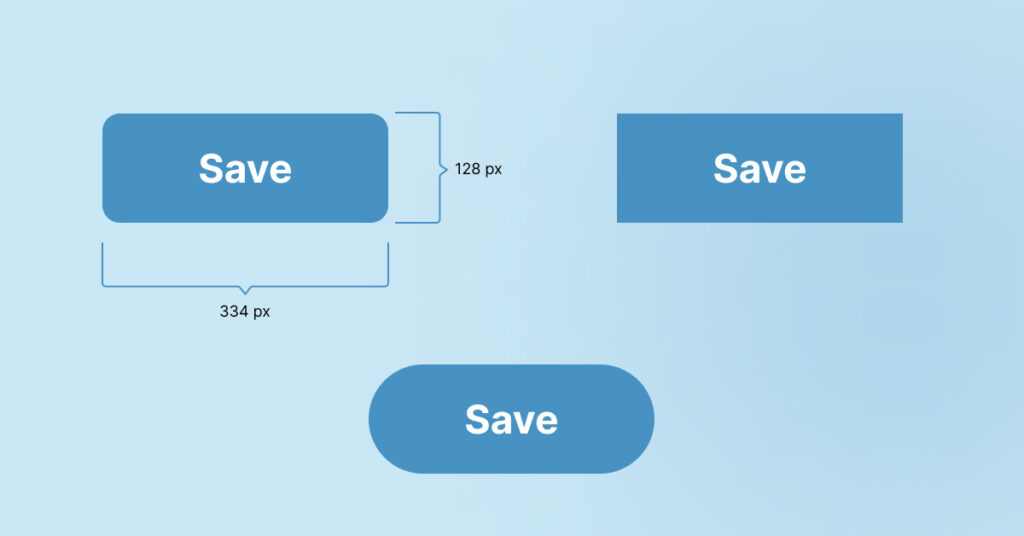
- Button shape:
A button could either be square-shaped or pill-shaped.

- Button color:
Primary buttons that highlight a significant action must be designed using dark-toned colors with a filled background on the button. On the other hand, secondary and tertiary buttons can be created with light-toned colors accompanied by a white button background.
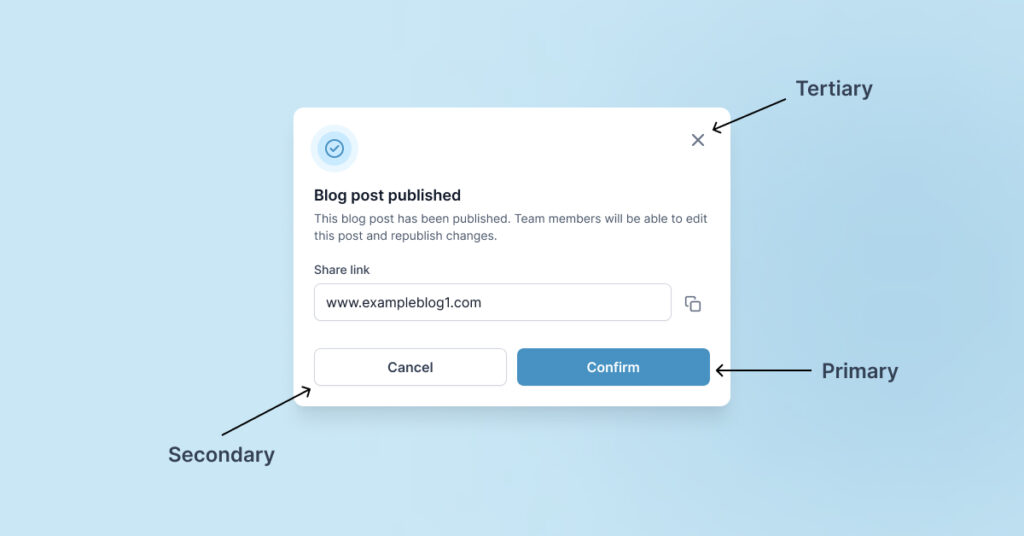
B. Understand button hierarchy:
Based on various user actions, buttons are classified into three types:
- Primary button:
It is used to highlight the main action that a user must take. These buttons are created in a container having a solid fill. A landing page must have one primary button. A Call-to-Action (CTA) is a classic example of a direct/primary button.
- Secondary button:
The secondary buttons fall below the primary button category. A blank container usually represents these buttons. A webpage could have more than one secondary button.
- Tertiary button:

A tertiary button represents the most minor visual emphasis. It is smaller in size than the primary and secondary buttons.
C. Understand button states:
It is a crucial practice to design buttons over a spectrum of states based on the desired user action. A button could be designed in the following states:
- Enabled:
It is the default state of a button.
- Hover:
It appears when the mouse cursor hovers over a button, typically on a webpage.
- Pressed:
When a button is clicked, it is in the pressed state.
- Disabled:
When an action is prohibited, a disabled button appears.
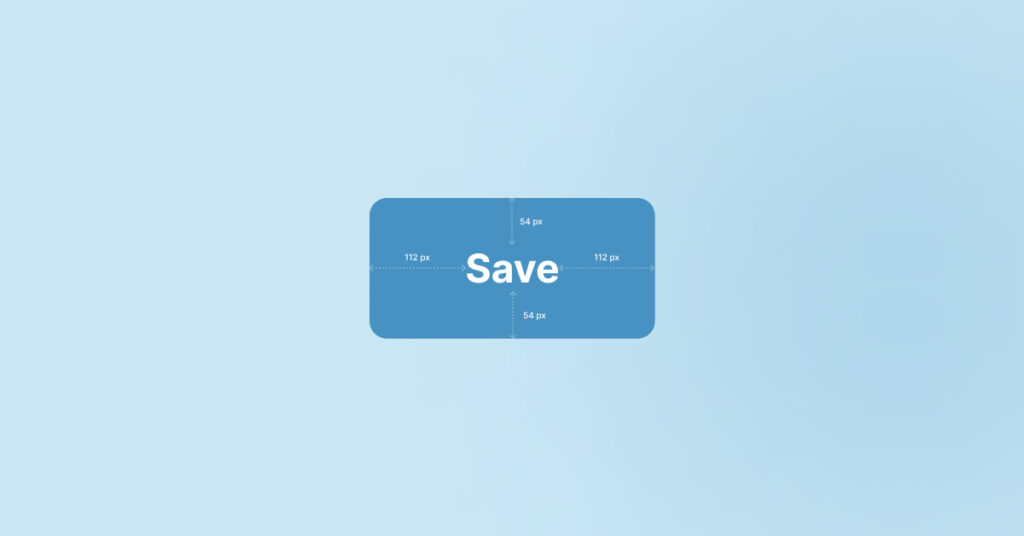
D. Spacing:

There must be equal space left on each side of the text in a container. Also, try to add at most three words in a button.
4. Application UX Design Best Practices
Creating a successful visual experience for users is a daunting task. Yet, here are some of the best practices in UI/UX design that can help you build a solid and responsive application. The below-mentioned pointers are also some of the best e-commerce UX design practices. The best UX design tips for mobile/web applications are as follows:
A. Visual consistency and beyond:
Your website’s text, images, buttons, colors, and other visual elements must follow a specific pattern. This practice enhances user readability and compels users to stick to the website. Many other consistencies are also noteworthy. These are:
- Functional consistency:
There needs to be a consistent pattern in the working of buttons, how they function, and page functionality, thus giving users a symmetrical experience.
- Tonality:
Make sure that symmetry is maintained in the tone of the whole page. The voice and tone must be consistent throughout.
B. Consistent navigation:
Users are accustomed to a specific pattern of headers and footers on a website. Make sure that you follow a consistent pattern throughout the website design. The top section of the website must contain a sticky header with a navigational menu that opens when a user hovers over/taps on a specific webpage name. The bottom section must have contact details, address, customer care number, sitemap, etc.
C. Typography:

Pay attention to the basics. It is crucial to use H1, H2, and H3 tags carefully. The main headings of the page should be listed under H1, followed by sub-headings under H2. The H3s can be used to add the content for sub-sections. Following a typographical hierarchy is imperative in the world of UI/UX.
Conclusion: Basics Always Work
The best UI/UX design strategy is always sticking to the basics. Many new designers suggest changing the design approaches completely, choosing a trendy theme and whatnot. Thus, paying attention to the basics of UI/UX design practices can lead to catastrophic results.
This blog is a perfect checklist for UX design best practices 2024!
Deftsoft offers industry-leading UI/UX design services to help you convert users into customers. We have a team of industry-experienced UI/UX designers with experimental, modern, and futuristic approaches. Get rid of iterative testing and website designing by partnering with us.
FAQs:
What are the principles of UX design?
The fundamental principles of UX design are following a visual and typographic hierarchy, creating a user-centric design, using H1, H2, and H3 tags, maintaining balance, and providing accessibility (even an 8-year-old can understand).
What are the best practices in UI/UX design?
One of the best practices in UI/UX design is to integrate user feedback into the website designs. Other best practices include using buttons correctly, maintaining content consistency, and following visual and typographic hierarchy.
What tools are used for UX designing?
The most popular tools for UX designing are Illustrator, Photoshop, Figma, and Adobe XD.
What is the difference between UI and UX?
The User Interface (UI) refers to the aesthetics and visuals of a website. It focuses on creating an immersive visual experience for a user. User Experience (UX) focuses on the overall feel of the digital experience and involves problem-solving.
Recent Articles

Paramjit Singh
 20th January 2024
20th January 2024




